不啰唆,直接先上CODE:
// Fill out your copyright notice in the Description page of Project Settings.
UCLASS ()
class HOPETOWERDEFENSE_API AHopePlayerController : public APlayerController
{
// GENERATED_BODY()
GENERATED_UCLASS_BODY ()
public:
// AHopePlayerController(const FObjectInitializer& ObjectInitializer);
virtual ~AHopePlayerController ();
public:
virtual void BeginPlay () override;
UPROPERTY (EditDefaultsOnly, BlueprintReadOnly, Category = UI)
TSubclassOf<UGameWidget> WidgetClass;
UPROPERTY ()
UGameWidget* WidgetInstance;
};
AHopePlayerController::AHopePlayerController ( const FObjectInitializer& ObjectInitializer)
: Super(ObjectInitializer)
{
// Must put in constructor
ConstructorHelpers::FClassFinder<UGameWidget> PutNameHere ( TEXT ( " /Game/MyUMG " ));
if (PutNameHere. Class ) {
WidgetClass = PutNameHere. Class ;
}
}
void AHopePlayerController::BeginPlay ()
{
Super::BeginPlay ();
if (WidgetClass) {
if (!WidgetInstance) {
WidgetInstance = CreateWidget<UGameWidget>( this , WidgetClass);
UImage* image = NewObject<UImage>( UImage::StaticClass ());
image-> SetVisibility (ESlateVisibility::Visible);
UPanelWidget* rootPanel = (UPanelWidget*)WidgetInstance-> GetRootWidget ();
// UPanelWidget* rootPanel = (UPanelWidget*)WidgetInstance->GetWidgetFromName(TEXT("RootCanvasPanel"));
rootPanel-> AddChild (image);
UCanvasPanelSlot* canvasPanelSlot = (UCanvasPanelSlot*)image->Slot;
auto slot = image->Slot;
canvasPanelSlot-> SetPosition ( FVector2D ( 100 , 100 ));
}
}
if (!WidgetInstance-> GetIsVisible ())
{
WidgetInstance-> AddToViewport ();
}
}
可以看到在header档里面宣告了一个WidgetClass跟一个WidgetInstance。
其中寻找WidgetClass的动作必须放在constructor里面,另外:
ConstructorHelpers::FClassFinder<UGameWidget> PutNameHere(TEXT(“/Game/MyUMG"));
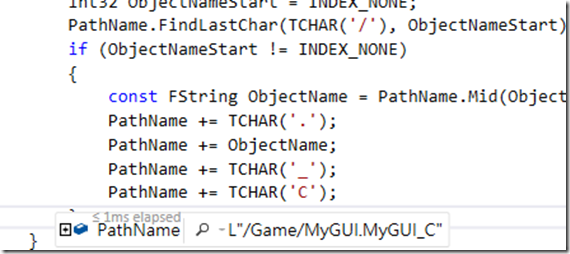
这边里面的路径指的是我们在editor做好放在Content资料夹的Widget Blueprint(名字是MyUMG.uasset 的那个),这里不用写完整路径的原因是FClassFinder内部会自动加入相关的suffix,如下图:

接下来在BeginPlay里面做的事情就是用这个Class把WidgetInstance建立出来,并加入一个UImage进到这个Widget里面去。
在这里必须要注意的是并不是所有的Widget都有AddChild这个方法,所以我们才需要先拿出RootCanvasPanel之后才能把image加进去。

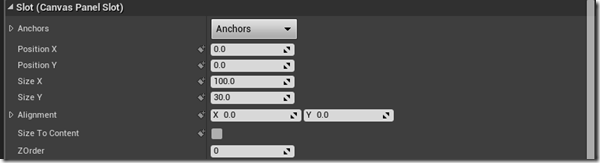
什么是Slot?从名称来看,它就是用来让别人把东西挂上去的『洞』,只要我们的child挂上某个parent的洞之后,就获得了该parent所提供的调整界面,如下图:

在code里面我们canvasPanelSlot->SetPosition(FVector2D(100, 100)),其实就是调整editor里面的Position X跟Position Y。值得注意的是Slot里面的参数都是相对于parent的,而不是绝对的。
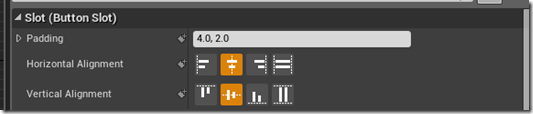
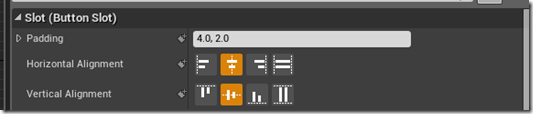
下面再给出一个挂到Button下面之后能够调整的slot参数:
![]()

引自:http://dorgon.horizon-studio.net