在UE4中,所有的Plugin主要存在于二个地方:
l Engine Plugin:${UE4_ENGINE_ROOT}/Engine/Plugin/,我们在Marketplace上购买的Plugin会下载到其中的Marketplace资料夹。
l Game Plugin:${PROJECT_NAME}/Plugin/,通常我们自己制作的Plugin都是放在这个地方。
制作Plugin的方法非常简单,我们只需要使用引擎Editor中所提供的工具,就可以快速的制作出各种不同用途的Plugin给专案使用。这个工具提供了各种不同的Plugin范本,在建立的同时会同时为我们的Plugin建立一个预设的Module。
首先,让我们试着建立一个空白的Plugin吧。
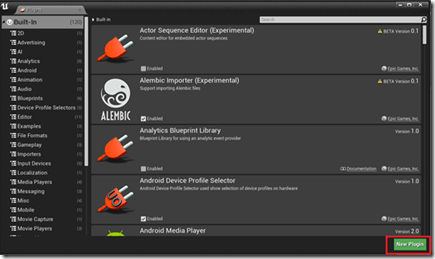
在Editor中选择Edit->Plugins后,就会跳出Figure 2.6.1画面。=

Figure 2.6.1按下NewPlugin后,就会出现Plugin范本让我们选择。

Figure 2.6.2 选择Blank,填入必须资讯按下Create Plugin之后,就会在${PROJECT_NAME}/Plugins下面建立出一个新的Plugin。
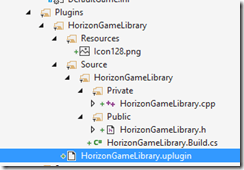
在建立完Plugin之后,我们会得到Figure 2.6.3中的目录结构跟档案。

Figure 2.6.3使用Blank Plugin范本所建立出来的Plugin。
其中:
l Resources/Icon128.png:为一个128×128大小的png,主要是用来显示在Editor中。
l ${PLUGIN_NAME}.uplugin:存储有关于这个Plugin的相关资讯,例如版本号码、Plugin需载入的Module、作者名称……等等。
l ${PLUGIN_NAME}.Build.cs:用来描述这个Module跟其他Module的相依关系、其相依专案include档所存放的相对路径与其他各种编译设定。
l ${PLUGIN_NAME}.h跟${PLUGIN_NAME}.cpp:Module Interface的相关定义与实作。
在打开.uplugin后,会看到一个用json格式来描述Module的资讯,见Code 2.6.1。
{
“FileVersion": 3,
“Version": 1,
“VersionName": “1.0″,
“FriendlyName": “HorizonGameLibrary",
“Description": “Describe about your Plugin here",
“Category": “Other",
“CreatedBy": “your name here",
“CreatedByURL": “",
“DocsURL": “",
“MarketplaceURL": “",
“SupportURL": “",
“CanContainContent": true,
“IsBetaVersion": false,
“Installed": false,
“Modules": [
{
“Name": “HorizonGameLibrary",
“Type": “Runtime",
“LoadingPhase": “Default"
}
]
}
Code 2.6.1 Host Type在Blank Plugin的范本预设为Developer,要设成Runtime我们才可以在Shipping中使用。
若是我们想要在这个Plugin中增加其他的Module,只要将相关的程式码加到${PLUGIN_NAME}/Source下面、并把该Module的载入资讯加到uplugin中就行。比较需要注意的是,Plugin所使用的是IMPLEMENT_MODULE来实作我们的Module Interface,而不是IMPLEMENT_GAME_MODULE。

![[UE4]为专案加入Plugin](https://90cg-com.oss-cn-hongkong.aliyuncs.com/ue4/2017/07/image_thumb-1-2.png)